執行時期呼叫統計
DevTools 效能面板 透過視覺化各種 Chrome 內部指標,提供您網頁應用程式執行時期效能的深入見解。不過,DevTools 目前並未公開某些低階 V8 指標。本文將引導您透過 chrome://tracing 瞭解收集詳細 V8 內部指標(稱為執行時期呼叫統計或 RCS)最可靠的方式。
追蹤會記錄整個瀏覽器的行為,包括其他分頁、視窗和擴充功能,因此建議在乾淨的使用者設定檔中執行,並停用擴充功能,且不開啟其他瀏覽器分頁,才能發揮最佳效能。
# Start a new Chrome browser session with a clean user profile and extensions disabled
google-chrome --user-data-dir="$(mktemp -d)" --disable-extensions在第一個分頁中輸入您要測量的頁面網址,但不要載入該頁面。

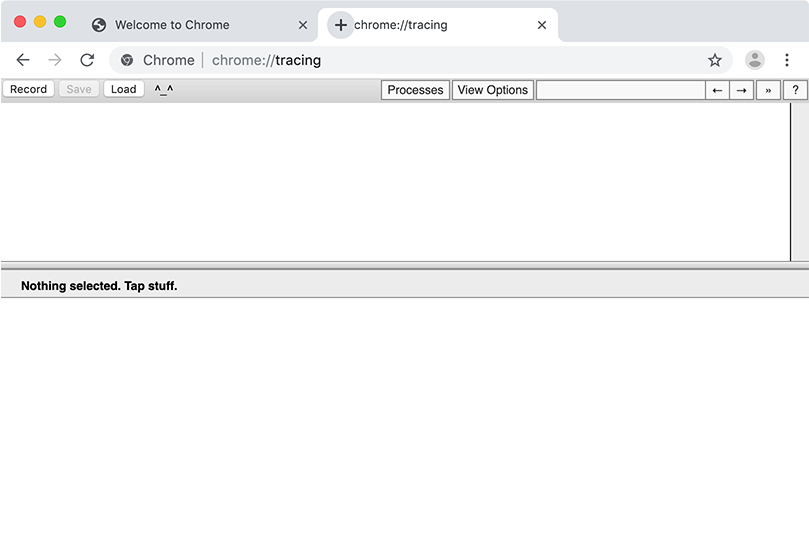
新增第二個分頁,並開啟 chrome://tracing。提示:您只要輸入 chrome:tracing,不需要輸入斜線。

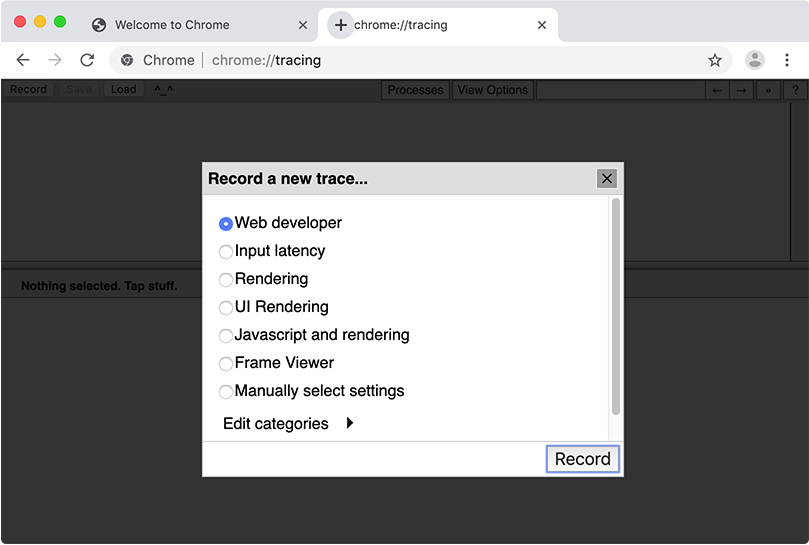
按一下「記錄」按鈕,準備記錄追蹤。首先選擇「網頁開發人員」,然後選擇「編輯類別」。

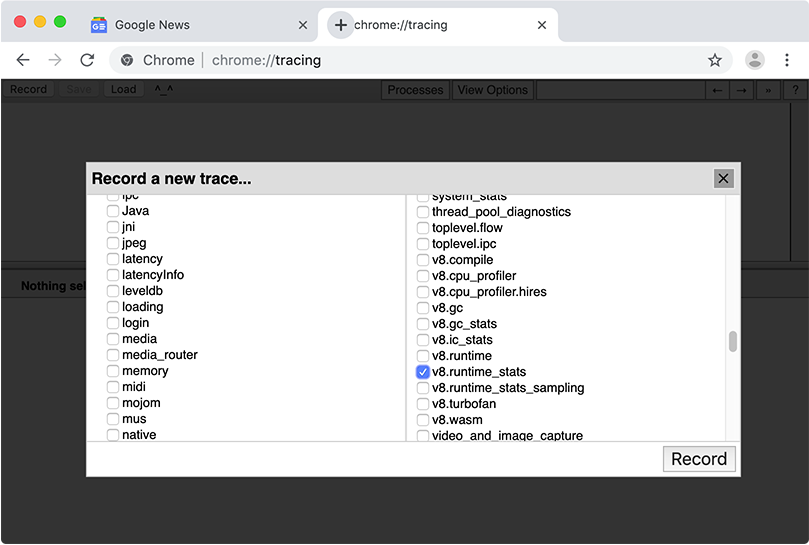
從清單中選擇 v8.runtime_stats。您也可以根據調查的詳細程度,選擇其他類別。

按下「記錄」,然後切回第一個分頁並載入該頁面。最快的做法是使用 Ctrl/⌘+1 直接跳到第一個分頁,然後按下 Enter 接受輸入的網址。

等到您的頁面載入完成或緩衝區已滿,然後「停止」記錄。

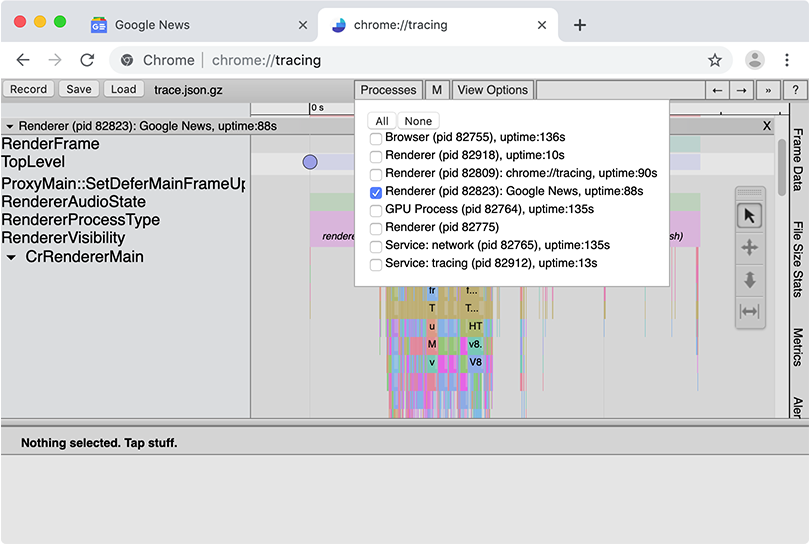
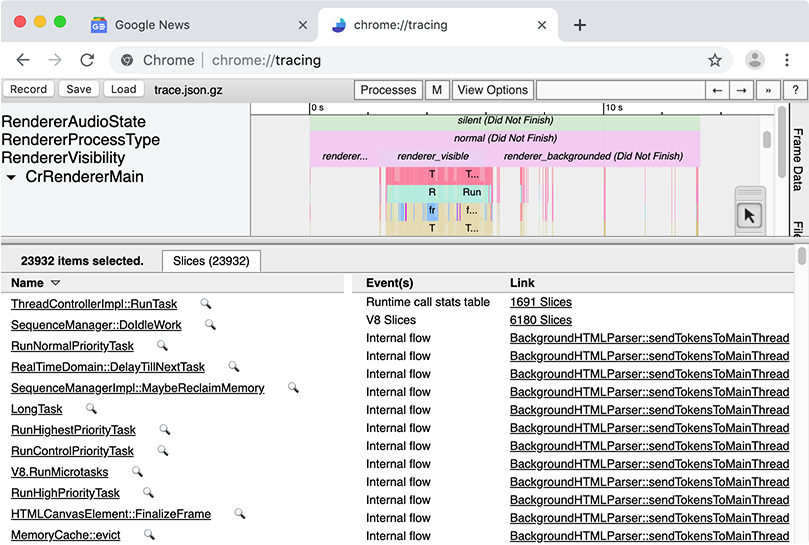
尋找包含已記錄分頁網頁標題的「呈現器」區段。最簡單的方法是按一下「處理程序」,然後按一下「無」,取消選取所有項目,最後只選擇您有興趣的呈現器。

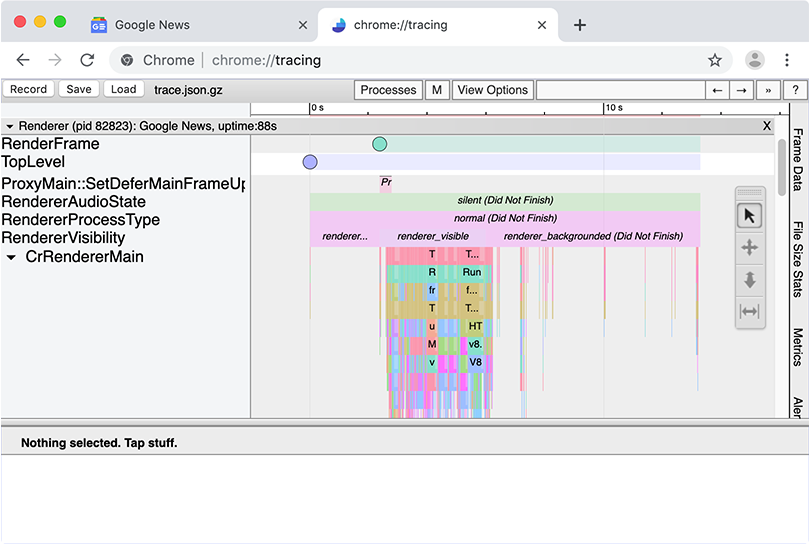
按住 Shift 並拖曳,選擇追蹤事件/區段。請務必涵蓋所有區段,包括 CrRendererMain 和任何 ThreadPoolForegroundWorker。所有已選取區段的表格會顯示在下方。

捲動到表格的右上角,並按一下「執行時期呼叫統計表格」旁的連結。

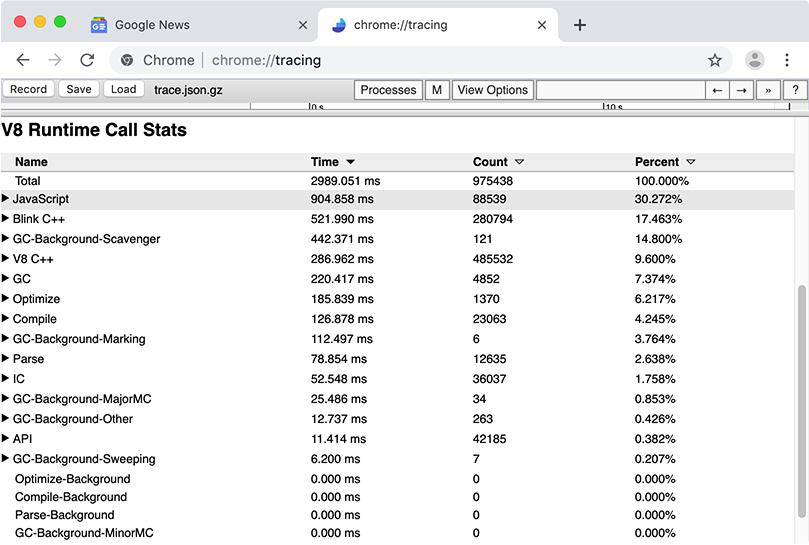
在顯示的檢視中,捲動到最下方,查看 V8 花費時間的詳細表格。

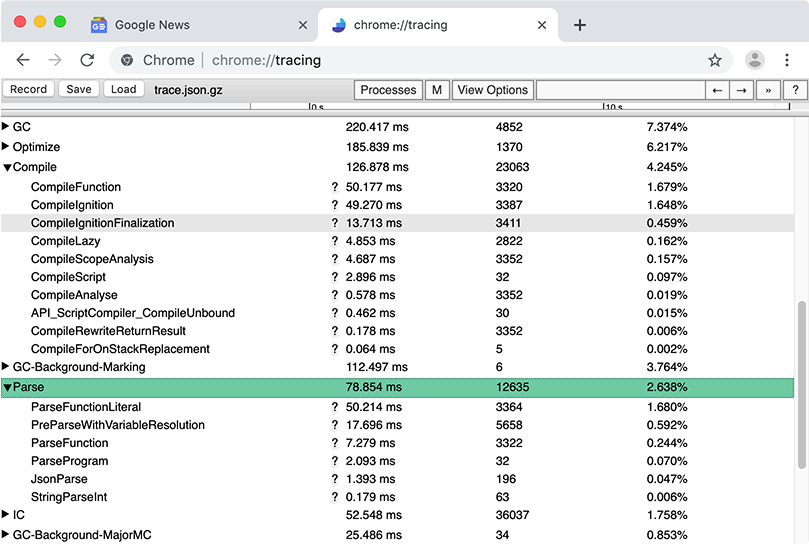
展開類別,可以進一步深入探討資料。

命令列介面 #
執行 d8,並加上 --runtime-call-stats,從命令列取得 RCS 指標。
d8 --runtime-call-stats foo.js